Django ships with a Flatpages application that enables the user to create flat HTML pages and store it in the database. It can be very handy for pages like About, Privacy Policy, Cookies Policy and so on.
Basically it works like this: You define a master page for the content to be displayed, the user creates a new flatpage in the Django Admin interface, picks a URL and add the content. The user can also select if the page requires login or not.
Installation
First add the sites and flatpages contrib apps to your INSTALLED_APPS:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'django.contrib.sites',
'django.contrib.flatpages',
]If you wasn’t using the sites app, you may also need to add a SITE_ID to the settings.py file:
SITE_ID = 1Now update your urls.py with the flatpages urls:
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^pages/', include('django.contrib.flatpages.urls')),
url(r'^admin/', admin.site.urls),
]Migrate the database:
$ python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, core, flatpages, sessions, sites
Running migrations:
Rendering model states... DONE
Applying sites.0001_initial... OK
Applying flatpages.0001_initial... OK
Applying sites.0002_alter_domain_unique... OKAdd a default template for the flatpages. The default location is flatpages/default.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>{{ flatpage.title }}</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">Flatpages Example</a>
</div>
</div>
</nav>
<div class="container">
{{ flatpage.content }}
</div>
</body>
</html>The important part here is this two variables: flatpage.title and flatpage.content.
Usage
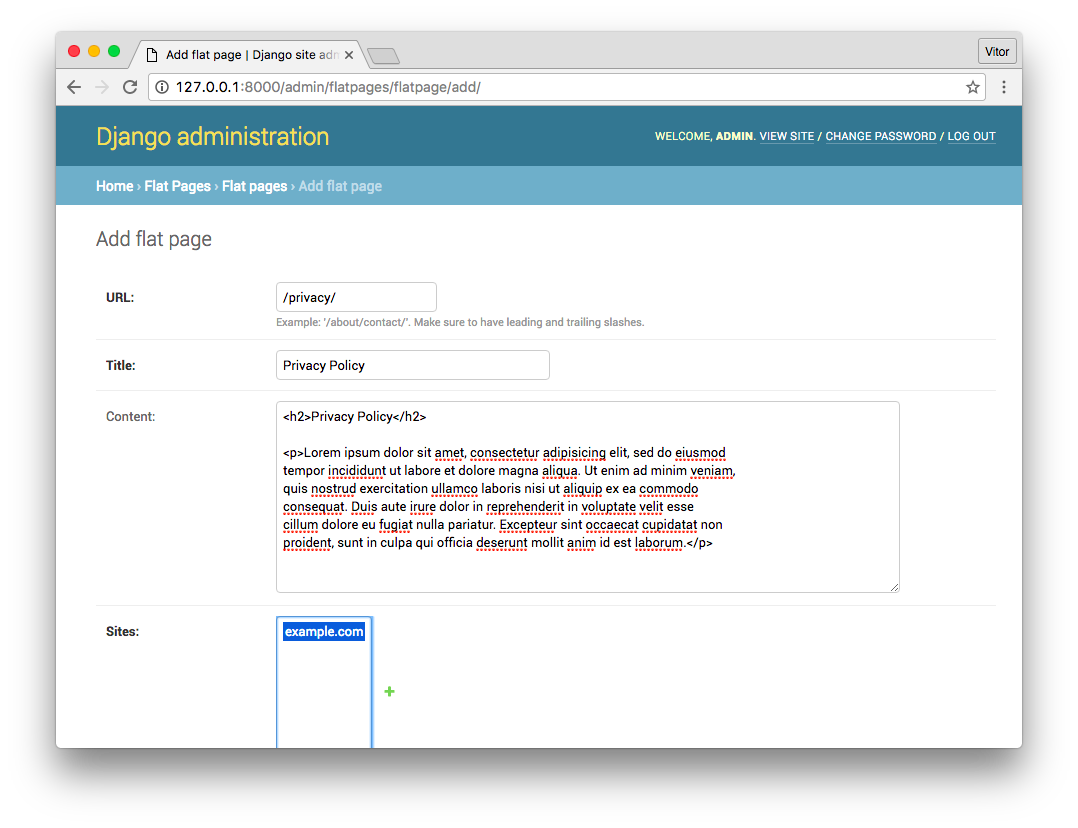
Go to the Django Admin and add a new page. It should be very intuitive.

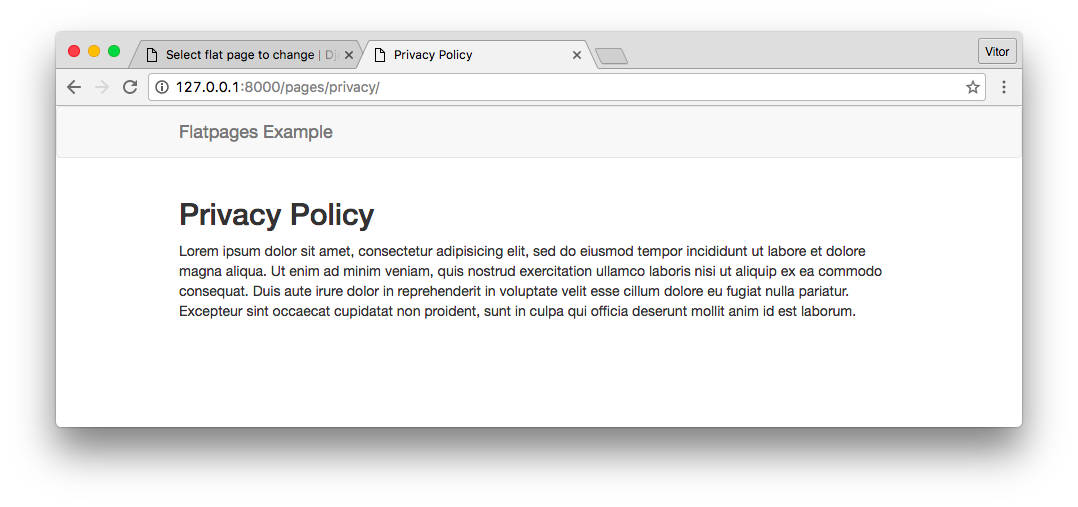
Save it and go to the flatpage URL, that is /pages/privacy/:

Rendering a List of Flatpages
You can list all the available flatpages like this in a template:
{% load flatpages %}
{% get_flatpages as flatpages %}
<ul>
{% for page in flatpages %}
<li><a href="{{ page.url }}">{{ page.title }}</a></li>
{% endfor %}
</ul>You can try this Bootstrap template snippet:
{% load flatpages %}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>{{ flatpage.title }}</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Flatpages Example</a>
</div>
<div class="collapse navbar-collapse" id="menu">
{% get_flatpages as flatpages %}
<ul class="nav navbar-nav">
{% for page in flatpages %}
<li><a href="/pages{{ page.url }}">{{ page.title }}</a></li>
{% endfor %}
</ul>
</div>
</div>
</nav>
<div class="container">
{{ flatpage.content }}
</div>
</body>
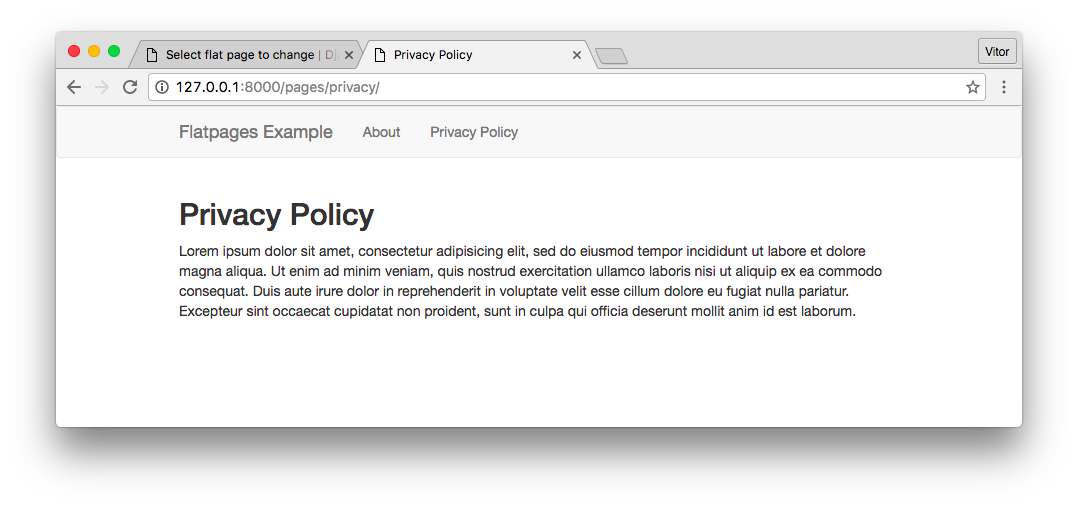
</html>It will look something like that:

More
If you want to find out more about the Flatpages app, refer to the Django’s Official documentation about it.


 (Picture:
(Picture:  What You Should Know About The Django User Model
What You Should Know About The Django User Model
 Django Tips #21 Using The Redirects App
Django Tips #21 Using The Redirects App
 How to Create a Password Reset View
How to Create a Password Reset View
 How to Extend Django User Model
How to Extend Django User Model
 How to Setup a SSL Certificate on Nginx for a Django Application
How to Setup a SSL Certificate on Nginx for a Django Application
 How to Deploy a Django Application to Digital Ocean
How to Deploy a Django Application to Digital Ocean